OctoFeed
I can’t imagine myself returning to a pre-GitHub age. It really changed the way we can collaborate and organize team work. Their business model is perfect and their company philosophy is inspiring. Everything about GitHub is amazing… well, almost everything. Let’s talk about the news feed shall we?
I like following popular organizations to be as up to date as possible with tools, frameworks and languages. I lie to myself pretending that I have time to follow every pull request and issue and that I could even fix some of them. It doesn’t really happen, but that’s an other story.
Spam madness
I recently stopped watching every repository in my list. All of them. I couldn’t keep up with all the news and missed too many events related to my own repos. Have you ever had someone in your news feed update her gist 10 times in a few minutes or decide to go follow-crazy? So much for your feed’s relevance.
.@rafBM totally said that first, but @github cannot *not* be working on a better News Feed. Kind of a mess right now, don't you think?
— Etienne Lemay (@EtienneLem) November 4, 2011
So here we are today with a little UX test called OctoFeed.
The thinking
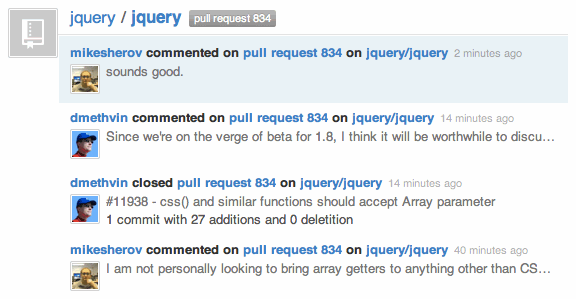
There are only 2 ways an event makes it into your news feed. It’s either a “user you follow” or a “repo you watch” event. Surely we could make that more obvious by grouping the events accordingly. Wouldn’t it make sense to group together all push events from a given branch? Then group issues and pull requests comments, and so on?
Here’s how it looks on OctoFeed:

I won’t bother showing you a picture of how it looks on GitHub for I’d have to open Photoshop, remove all unrelated events in between, crop, resize, etc. Anyway, you know exactly how it looks there.
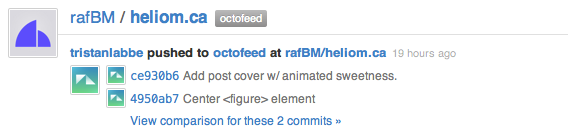
Repository icon
OctoFeed also supports repo icons! All you need is an icon.png image in the root directory of your master branch. I think it looks great.

Design & style
It does look a lot like GitHub, doesn’t it? Well, since OctoFeed is our suggestion to GitHub for a better news feed, we wanted to respect their style as much as possible. Still, we added a little Heliom touch and made it responsive — of course.
I’ve been using it for 2 weeks now and I dare to say I’m pretty confident about the result. But don’t trust me on these words and judge by yourself.
Comments, suggestions, and concerns are more than welcome.
The Netherlands and Belgium
A Tribute To Awesome Folks
Stop Typing `bundle exec`
Good Ol’ Shell Alias To The Rescue